
Chrome Browser version 53 came out with a new feature: Origin Trial for Bluetooth which allows websites to use this feature and enable Web Bluetooth for all their visitors. Web Bluetooth is a new technology that connects the Web with the Internet of Things, this technology will provide a level of integration in the IoT scene that never happened before making web designers eager to get their bits out into the real world.
There is no need to install a mobile app on your smartphone to control any of your Bluetooth Low Energy (BTLE) devices anymore. Thanks to this technology, it will be easier to build one solution that will work on all platforms, including both mobile and desktop, that result to lower development costs, more open source control interfaces for various physical products, and more innovation.
To understand how that works, here’s an example of a drone controlled from a web app:
https://www.youtube.com/watch?v=yILD_ZdXJW4
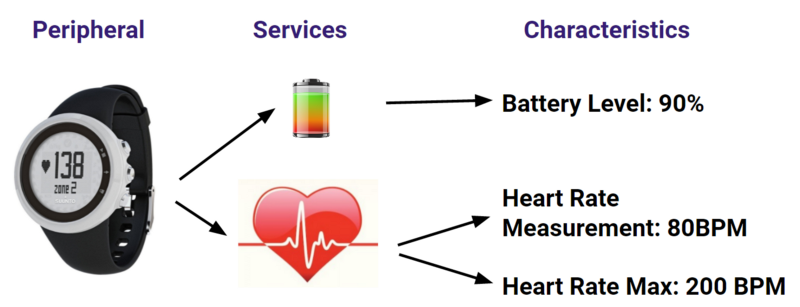
In Bluetooth Low Energy networks, devices play two roles. A device can be either a “Central” or a “Peripheral”. Bluetooth device with services that correspond to one function of the device. Each service exposes variables called characteristics that represent one parameter of the service, which can be read, written or both. Each service and characteristic is identified by a unique 16-bit or 128-bit number and they are defined by the Bluetooth SIG (Special Interest Group).
How to use Web Bluetooth
- In order to use Web Bluetooth, your site must be served over a secure connection (HTTPS). A secure website is becoming a requirement for a growing number of new web APIs. One way is using GitHub hosting. The implementation of the Web Bluetooth API is partially complete and currently available on Chrome OS, Chrome for Android M, Linux, and Mac.
- Go to chrome://flags/#enable-web-bluetooth, enable the highlighted flag, restart Chrome and you should be able to scan for and connect to nearby Bluetooth devices, read/write Bluetooth characteristics, receive GATT (Generic Attribute Profile) Notifications and know when a Bluetooth device gets disconnected.
- Building a Web Bluetooth App
This is the process that will be common for all Web Bluetooth apps:
- Scan for a relevant Device
- Connect to it
- Get the Service you are interested in
- Get the Characteristic you are interested in
- Read, Write or Subscribe to the Characteristic
The code should be written in JavaScript. It has to scan for a device with an identified Service number, then ask for this service, ask for a specific characteristic number, and finally write the desired command. An example for hacking a light bulb and connecting it to the web via bluetooth is available here.
Although the browser is the most ubiquitous cross-platform operating system that the world has ever seen working on all platforms and systems, it could be a threat because of many malicious websites that mischief with your security. Sites ask the browser to show a list of nearby Bluetooth devices matching certain criteria, and the user either picks which to grant access to or cancels the dialog. Thus, users’ permission is the only responsible about their own privacy.
Two conflicting views are raising right now, one is for IoT enthusiasts and the other’s for security geeks. Essentially, this integration will push forward the development of new IoT applications. but it may risk users’ privacy. On the contrary, Developers are promising to minimize risks and are assuring that connection through this API will be secure and privacy-preserving. The Chrome team will end the trial in next January (2017), and after that, they expect to be able to stabilize the feature and move it closer to a general release.
Further details can be found at the official documentation website, the blog of one the developers, and this step-by-step tutorial. More about the security model can be reached here.