
Web Controlled IoT Notice Board Using Raspberry Pi 3
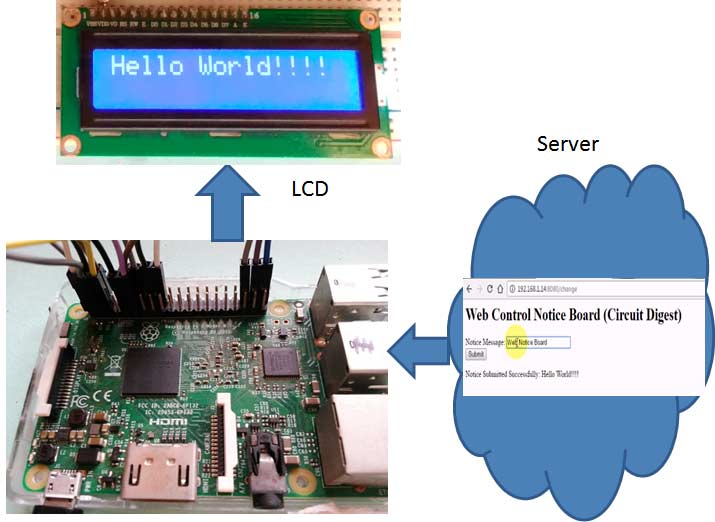
The concept of web controlled notice board is getting more popular day by day for its wide range of applications in the practical field. As an IoT project, simple web controlled notice board can be made using a Raspberry Pi. Saddam at CircuitDigest designed the project where you can send the notice message through web browsers and it will be displayed on a 16×2 LCD display connected to the Pi.
In this Web Controlled Notice Board, we have created a local web server for demonstration, this can be a global server over the internet. At the Raspberry Pi, we have used 16×2 LCD to display message and Flask for receiving the message over the network. Whenever Raspberry receives any wireless message from a Web browser, it displays on the LCD.
Parts List:
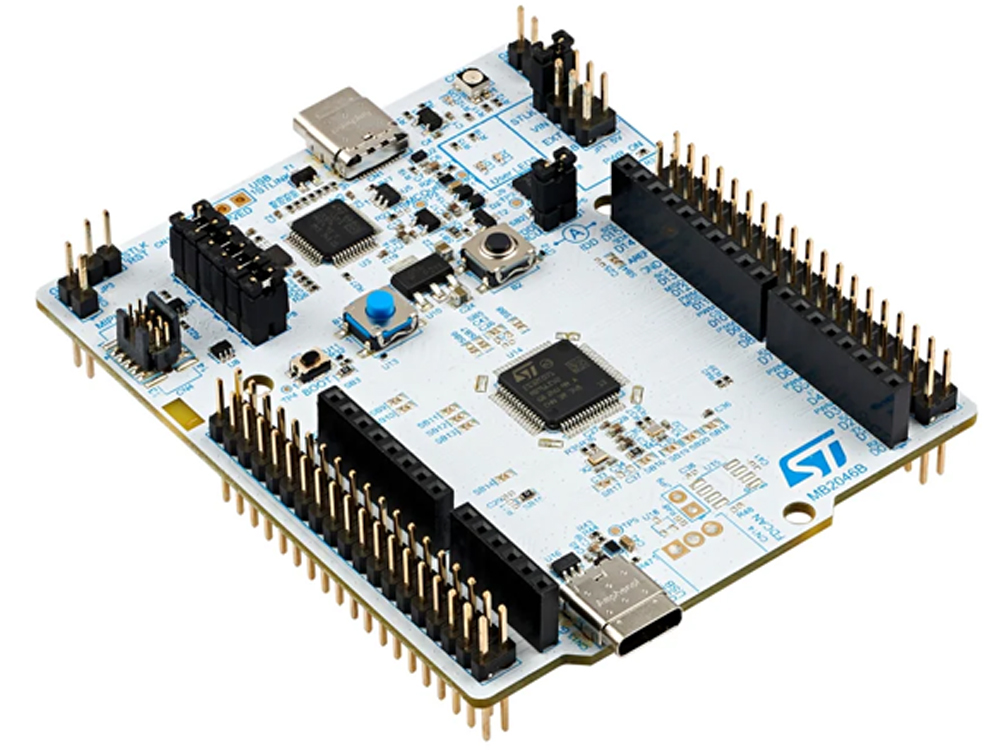
- Raspberry Pi 3 (any model)
- Wi-Fi USB adapter (if you’re not using Raspberry Pi 3)
- 16×2 LCD
- Bread Board
- Power cable for Raspberry Pi
- Jumper wires
- 10K Pot
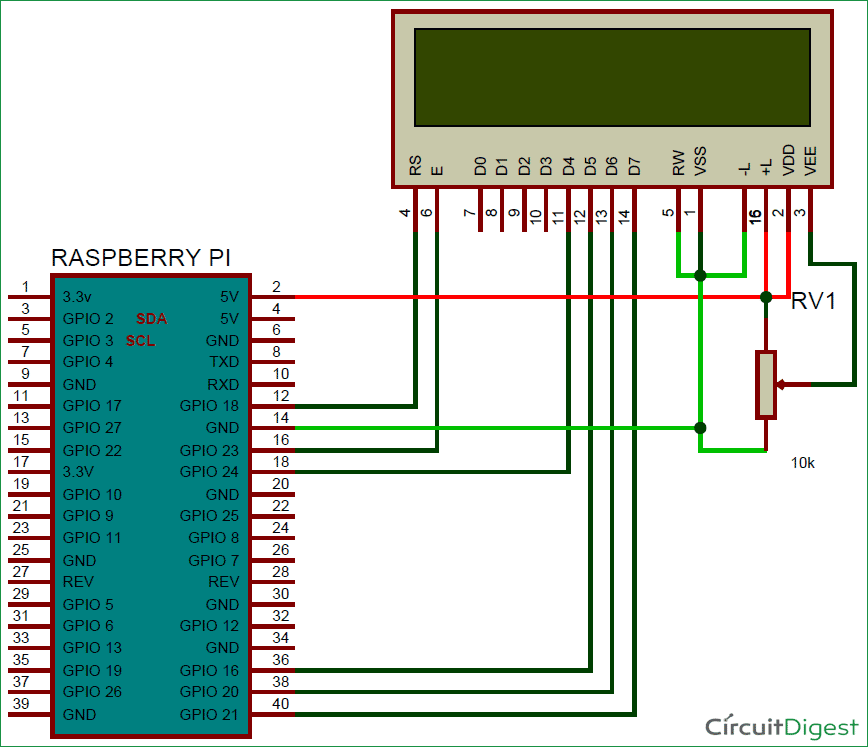
Circuit Diagram:
The circuit is very easy to make and uses Raspberry Pi as the brain. Few external components are used. You just need to connect the display to Raspberry Pi as per following instructions:
RS, RW and EN pins of LCD are directly connected to pin 18, GND and 23. Data pins of LCD D4, D5, D6, D7 are directly connected to Raspberry Pi’s GPIO 24, 16, 20, 21. A 10K pot is used to control the brightness of LCD.

NOTE: If you are not using Raspberry Pi 3, you must use a USB to Wi-Fi adapter for lower versions of Raspberry Pi as they don’t have inbuilt Wi-Fi like Raspberry Pi 3.
The Coding Part:
Coding is the most important part of this project. Here you need only two codes:
- One is an HTML code to create the web page.
- Another one is a Python script, that uses Flask as mentioned earlier.
In the HTML code, a simple text box and a submit button are created so that you can enter a Notice Message in TextBox and then submit it to the server by clicking on Submit button.
The Python script is used to send data to the server (Raspberry Pi) and show the data i.e Notice Message on the LCD display. One thing to keep in mind, you should install Flask first using the command:
$ pip install Flask
Now install required libraries for Flask, and define display ports:
from flask import Flask from flask import render_template, request import RPi.GPIO as gpio import os, time app = Flask(__name__) RS =18 EN =23 D4 =24 D5 =16 D6 =20 D7 =21 ... ...... ..... ......
- The complete Python script (in .txt extension) ⇒ Python-web controlled notice board [elab]
- The HTML code (in .txt extension) ⇒ HTML-web controlled notice board [elab]
NOTE: You need to copy-paste the HTML code in some text editor and save the file with .HTML extension. Then put this HTML file in the same folder where you have put your interpreted Python Code file.
So this is how you can send a message from your computer or smartphone to the Raspberry Pi LCD and make an IoT-based Wireless Notice Board controlled over The Web.

















Hey Rick
1.You use GPIO.RPi as gpio then why u used GPIO in your program .
2.You defined D4,D5,D6,D7 But you use LCD_D4….
Please send me the correct code.
Hi Ruchir,
Thanks for your interest. Though I’m not the maker of this project, I took an in-depth look at the code. To solve the confusion, replace GPIO.output with gpio.output. I didn’t understand your query about LCD_D4, sorry.
You can also contact the original maker. Credit is given at the start of this article.
Thank you.